¿Sabes que optimizar WooCommerce es de las tareas más importantes para tu ecommerce?
No importa si vendes con WordPress productos, servicios, ebooks, cursos u otra cosa.
Yo voy a darte las claves que necesitas saber.
¿Por qué debería mejorar la velocidad de carga de WooCommerce?
Está más que probado que por cada 1 segundo menos de carga, puedes aumentar tus ventas un 7%.
Así que si tu ecommerce carga en 5 segundos y bajas a 2, puedes aumentar las ventas hasta un 21%, que no está nada mal.
Esto es por el simple hecho de darle a tus usuarios una mejor experiencia.
Cuanto más rápida sea la web, más contentos estarán y más de ellos comprarán.
Además, es sabido en marketing, que es más sencillo duplicar la conversión, que las visitas.
Pero aparte de esto, la velocidad afecta al SEO.
Así que si tus productos y páginas de categorías cargan más rápido, mejor se posicionarán.
¿Qué hace lento WooCommerce?
WordPress se puede volver lento por muchos motivos.
Desde usar un hosting lento, usar demasiadas funciones, los mismos scripts de WooCommerce, no cachearlo.
Pero también usar addons que no son adecuados, las imágenes y otros aspectos.
Mi web tiene WooCommerce y está totalmente optimizada.

Cómo optimizar WooCommerce para mejorar su velocidad de carga
Elige un hosting para WooCommerce
Sí, necesitas un hosting especial para WooCommerce.
No solo por las características y recursos especiales que necesita WordPress.
Entre ellas discos SSD, últimas versiones de PHP y MySQL, y 128MB de memoria para PHP, aunque yo recomiendo 256MB.
Pero además, un ecommerce necesita unas funciones especiales para las transacciones y seguridad en las compras.
Desde un certificado SSL, conformidad PCI y otros factores.
Desactiva las funciones que no necesites
Un fallo muy común a la hora de usar plugins es que se activan funciones que no se necesitan.
Y es obvio que WooCommerce no se va a escapar de este problema.
Te recomiendo desactivar ajustes que no uses como por ejemplo la geolocalizacion.
También otras opciones que no uses como la gestión de inventario, cupones, etc.
O incluso métodos de pago que no estés usando.
Resumiendo, toda función que no necesites.
Desactiva el seguimiento de uso
WooCommerce activa de serie el seguimiento de uso, una función que carga varias peticiones externas lentas y hasta cookies.
Te recomiendo desactivarlo desde WooCommerce - Ajustes - Avanzado - WooCommerce.com - Permitir el seguimiento del uso de WooCommerce.
Desactiva los addons que no uses
Los addons de WooCommerce son muy útiles para muchas funciones.
Con ellos puedes hacer prácticamente de todo.
Pero es más carga que se suma al consumo de recursos y más peticiones si usan scripts CSS y JS, ya sean internos o externos.
Te recomiendo que desactives y elimines cualquier addon que no estés usando.
No te preocupes, si en el futuro lo necesitas, siempre puedes volver a ponerlo.
Caché WooCommerce
Sí, WooCommerce necesita caché, al igual que toda la web, por lo menos para los productos, categorías y demás.
En cambio, jamás deberías cachear las páginas que son de usuario como la de cuenta, carrito y pago.
Piensa que estas páginas son dinámicas y que si se cachean, mostrarán a un usuario lo que otro anterior estaba viendo.
Explico cómo cachear y optimizar WordPress, que obviamente afecta a WooCommerce, paso a paso en mi libro WPO para WordPress o en WPOptimizers si también quieres tener soporte personalizado y aprender más sobre WordPress.
Optimiza los scripts de WooCommerce
WooCommerce al igual que cualquier otro plugin, mete sus propios scripts.
Esto está bien en sus propias páginas, pero no se deberían de mostrar en las que no son de él y lamentablemente lo hace.
Esto puedes solucionarlo de varias maneras.
Puedes hacerlo a mano mediante funciones en el archivo functions.php con el siguiente código de github:
function grd_woocommerce_script_cleaner() {
// Remove the generator tag
remove_action( 'wp_head', array( $GLOBALS['woocommerce'], 'generator' ) );
// Unless we're in the store, remove all the cruft!
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce-general');
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
wp_dequeue_script( 'selectWoo' );
wp_deregister_script( 'selectWoo' );
wp_dequeue_script( 'wc-add-payment-method' );
wp_dequeue_script( 'wc-lost-password' );
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-credit-card-form' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'jquery-payment' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
add_action( 'wp_enqueue_scripts', 'grd_woocommerce_script_cleaner', 99 );
De este modo WooCommerce no recargará el resto de tu web, pero igualmente hay que optimizar el resto de scripts,
Optimiza las imágenes de WooCommerce
Tanto las páginas de productos, como las de categorías y otras suelen usar imágenes.
Desde las imagen destacada, las de la galería del producto, los artículos relacionados y otras.
Todas estas imágenes necesitan por un lado que usen los tamaños exactos.
Para eso lo suyo es que uses las miniaturas de WordPress.
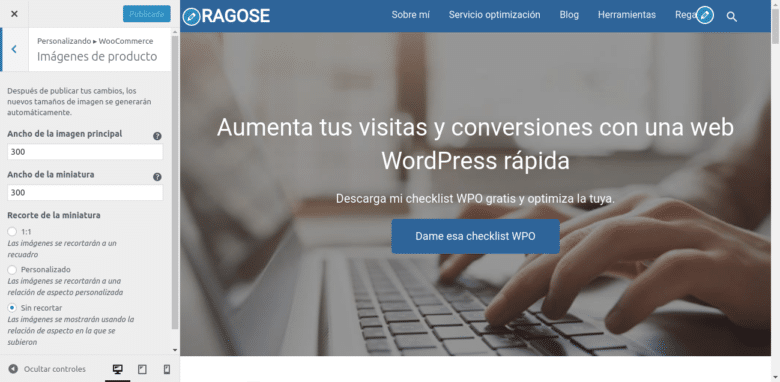
Por cierto, las miniaturas de WooCommerce puedes verlas en Apariencia - Personalizar - WooCommerce - Imágenes de producto.

Pero además, estas deberán tener el peso optimizado, para que sean lo más ligeras posibles.
Para optimizar imágenes en WordPress puedes usar plugins como WP Smush o Imagify.
Como último paso, podrías necesitar un CDN, pero esto ya depende de la localización de tu público, hosting y otros factores.
Usa un SMTP en WooCommerce
Un ecommerce no puede permitirse el lujo de no enviar emails, porque daría una mala experiencia a los usuarios.
Por si no lo sabes, WordPress usa la función PHP Mail para enviar los correos electrónicos.
Esta función por un lado tiene el problema de que consume recursos y por otro que estos correos enviados desde la dirección wordpress@midominio.com suelen caer en spam.
Te recomiendo usar un servicio SMTP externo para que todos los correos de WordPress se envíen desde este servicio de forma adecuada y segura, lo que también ahorraría recursos en el hosting.
Explico cómo hacerlo paso a paso en mi curso configurar un SMTP en WordPress.
¿Solo necesito esto para optimizar WooCommerce?
Depende.
Cada sitio web es diferente puede tener unas necesidades diferentes, dependiendo del hosting, tema, plugins o addons que use.
A veces con estos simples pasos puedes tener un sitio WooCommmerce optimizado, que son algunas más que para optimizar WordPress.
Y otras habrá que cambiar de alojamiento, tema, plugins o incluso algunos addons.
Espero que te sirva de ayuda.

