En esta guía te voy a explicar cómo optimizar Divi al máximo.
Es un builder muy pesado, pero se puede optimizar para conseguir un mejor rendimiento.
Yo no uso Divi, pero sí que he enseñado a mis alumnos a optimizarlo con el mejor resultado.

Cómo optimizar Divi en WordPress
Elige un hosting adecuado
Siempre debemos tener un hosting adecuado, que tenga las tecnologías necesarias para tener una web rápida.
Desde discos SSD, HTTP2, compresión GZIP o Brotli y últimas versiones de PHP y MySQL o MariaDB, porque esto ya te garantiza un buen comienzo.
Desactiva los ajustes que no uses de Divi
El consejo de desactivar ajustes que no uses de Divi, es aplicable a cualquier tema o plugin.
A más funciones activas, más consumo de recursos o incluso más peticiones CSS o JavaScript.
Por ejemplo, si usas un plugin de SEO, no actives sus opciones de SEO, si usas un plugin de anuncios, no actives su opción, para ello, etc.
No uses tema + builder
Recomiendo no usar el tema Divi + builder, porque el tema ya incluye el builder.
Además, en las últimas pruebas que hice, usar los 2 de manera simultánea aumentaba el consumo de recursos de WordPress enormemente.
Divi y AMP
Si tienes dudas sobre usar Divi con AMP, te aclaro que antes podía ser recomendable, porque AMP era un servicio exclusivo para algunos servicios de Google como Google Discover, fragmentos destacados, etc.
Pero Google eliminó hace poco esta limitación y ahora cualquier web puede acceder a estos servicios.
Usar Google AMP es doble trabajo de gestión y mantenimiento, un cambio radical de experiencia de usuario y a veces hasta una web más lenta que la original bien optimizada.
Cachea Divi
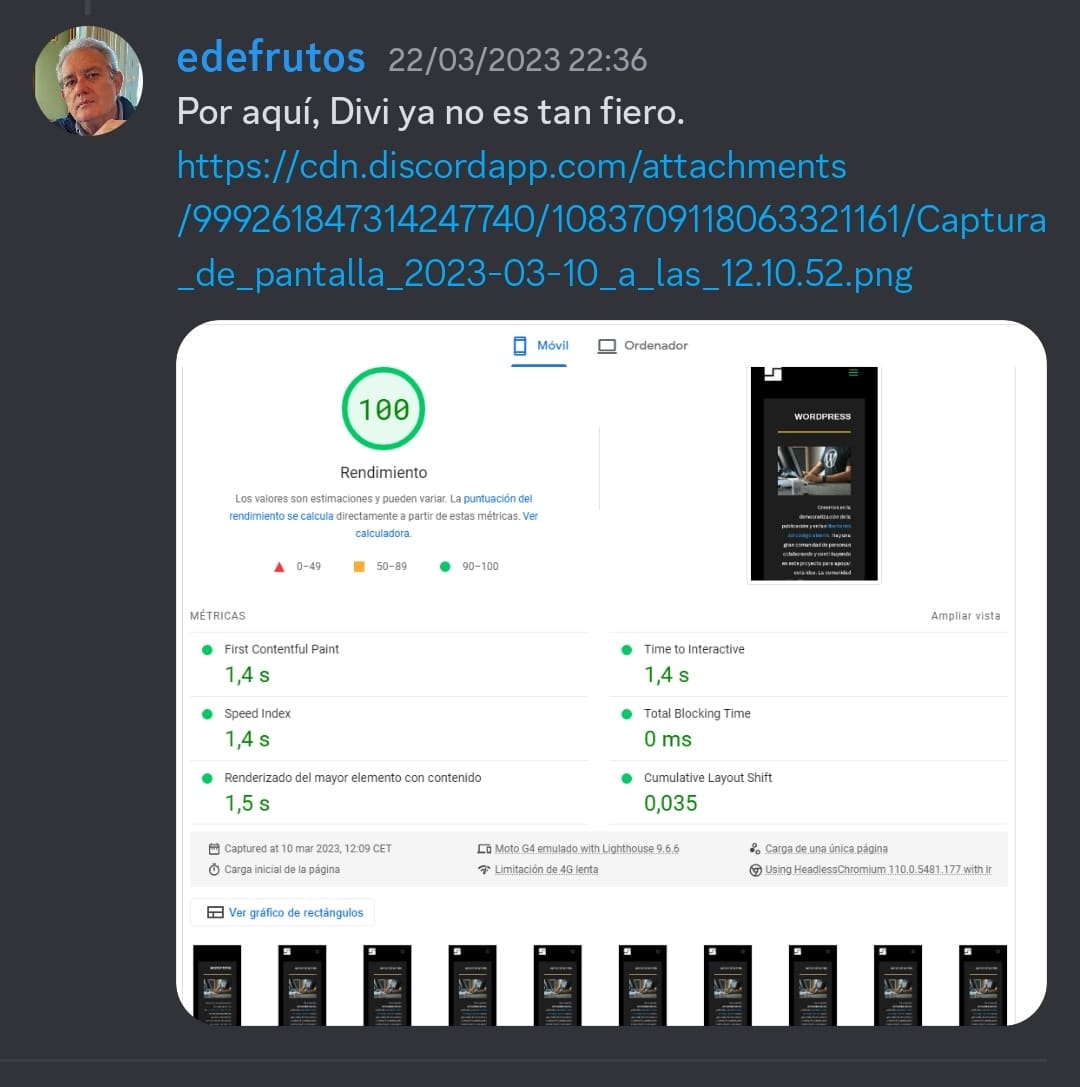
Cachear Divi será el primer paso para que la web cargue más rápido.
Hay muchos plugins de caché, pero yo uso y recomiendo WP Rocket, porque además de caché, optimiza scripts, base de datos y otros factores.
Optimiza las fuentes de Divi
Para optimizar las fuentes de Divi, recomiendo tener claro qué fuentes usar y dónde, como por ejemplo logo, texto, cabeceras, etc.
Y que sea el tema el que se encargue de las fuentes, para no usar fuentes personalizadas en plugins y builders, porque esto aumenta el número de peticiones a fuentes.
Recomiendo usar un máximo de 5 fuentes.
Optimiza los scripts CSS y JS de Divi
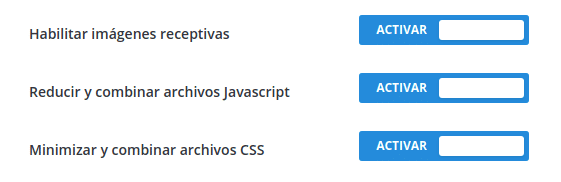
Para optimizar los scripts de Divi, hay que realizar varias tareas como la minificación, combinación, generar el CSS crítico y la carga diferida de JavaScript.
Divi minimiza y combina de serie sus scripts desde sus ajustes generales, aunque personalmente prefiero hacerlo con plugins, para poder gestionar mejor la caché, pero igualmente hay que usar un plugin para hacer lo mismo con el resto.

Como también hay que generar el CSS crítico y aplazar JavaScript, recomiendo usar WP Rocket para ello.
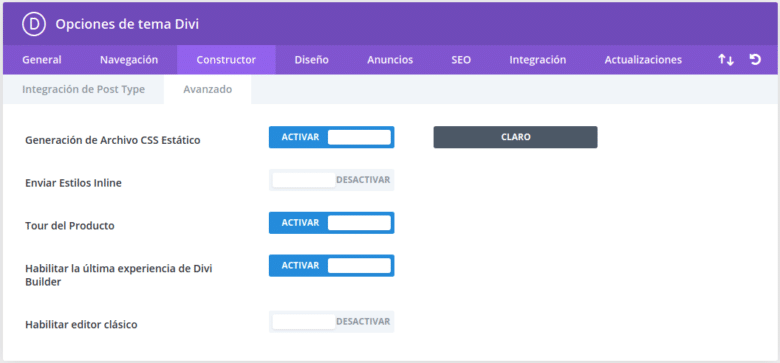
Lo que si puedes activar en Divi son 2 opciones de optimización:
- Generación de archivo CSS estático: En vez de cargar el CSS en la web, lo hace en un archivo CSS, que este se puede almacenar en la caché del navegador, servir desde un CDN, etc. Esto reduce el peso del HTML.
- Enviar estilos inline: Esta opción también añadirá los estilos añadidos inline o en el HTML.

Personalmente y aunque hay que ajustar algunas cosas en Divi, prefiero optimizarlo con una herramienta externa.
Optimiza las imágenes de Divi
Para optimizar las imágenes de Divi, hay que realizar las mismas tareas que siempre recomiendo.
Como subirlas en el tamaño exacto, usar miniaturas, reducir el peso, usar imágenes WebP, aplicar Lazy Load y cargarlas desde un CDN, como explico en mi guía de optimizar imágenes en WordPress.
No te olvides de añadir un favicon, porque de lo contrario WordPress hará una petición lenta.
Y obviamente que sea desde el personalizador de WordPress, porque si usas plugins, son más recursos consumidos.
Optimizar los vídeos de Divi
Para optimizar los vídeos de Divi y tal y como recomiendo en mi guía de optimizar vídeos en WordPress, hay varias tareas.
Desde no usar vídeos de Youtube, sino alojarlos en la web y servirlos desde un CDN, usar el mejor formato que es mp4 y limitar a 1 vídeo por página.
Optimiza el DOM de Divi
Para optimizar el DOM de Divi y teniendo en cuenta que este tema y builder suelen cargar un gran DOM, que obviamente no podemos cambiar, basta con tener buenas prácticas.
Por ejemplo, no recargar el pie o barra lateral de WordPress, poner en la web componentes que realmente se usen y analizando su uso con plugins de mapa de calor.
¡Optimiza tu Divi!
Optimizar Divi es similar a optimizar cualquier otro tema o builder, con las mismas tareas para optimizar WordPress, aunque tiene sus particularidades.
Espero que esta guía te sea de utilidad.