Minimizar el trabajo del hilo principal de WordPress es muy importante para optimizar las Core Web Vitals.
Básicamente se trata de ponérselo fácil al navegador, para que pueda mostrar la web con rapidez.
No es una sola tarea, sino un conjunto de tareas que se realizan cuando se optimiza la web, pero te dejo un repaso de todas ellas.
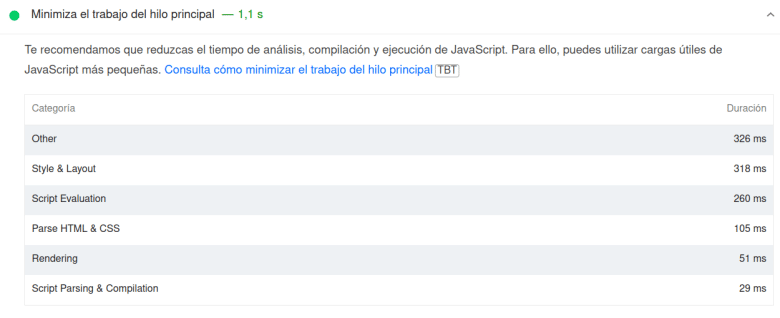
Por cierto, este error afecta al CSS, JavaScript y scripts externos y si optimizas tu web como lo está la mía en esta foto, no tendrás este problema.

Cómo minimizar el trabajo del hilo principal de WordPress
Reduce el DOM
Optimizar el DOM reducirá el peso del mismo, con lo que mejora el trabajo principal del navegador.
Mantener un DOM ligero, o sea, reduce el HTML usado, como textos, enlaces, imágenes, etc.
Elimina el CSS sin usar
Hay que realizar varias tareas para optimizar el CSS, entre ellas minificar el CSS para que sea más ligero, pero no recomiendo combinar el CSS.
Lo mejor es optimizar la entrega de CSS eliminando el CSS que no se use, que a día de hoy es el 95% de lo que carga WordPress.
Pero hay que tener cuidado al optimizarlo, porque puede romper el diseño de la web y explico cómo solucionarlo en mi libro WPO para WordPress o en WPOptimizers si también quieres tener soporte personalizado y aprender más sobre WordPress.
Optimiza JavaScript
También hay que minificar el código JavaScript para que pese lo menos posible.
Pero para optimizar su carga, este se debe de cargar de manera diferida, lo que evita que bloquee el navegador y afecte a la carga del hilo principal.
Retrasa la carga los scripts externos
Los scripts externos como los de analítica son muy pesados y ralentizan la web y el ser externos no se pueden optimizar.
Pero sí que se puede aplazar su carga para que no afecten al rendimiento de la web.
Aplazar la carga de JavaScript externo hará que estos archivos no se cargue, hasta que el usuario interactue con la web, ya sea mediante clic, scroll, etc.
Al no cargar el JavaScript al principio, este no hace pensar al navegador, con lo que sirve la web mucho más rápido.
Usa un CDN
Usar un CDN hará que todos los scripts CSS y JS, además de otros archivos estáticos, se carguen más rápido, desde la localización más cercana al público objetivo.
Tener un buen hosting ayuda a reducir el tiempo de respuesta inicial del servidor en WordPress, pero no ayuda si hay público en otras localizaciones.
Es recomendable usarlo si tienes público en otros países.
Minimiza el trabajo del hilo principal de WordPress
Como has podido ver, minimizar el trabajo del hilo principal de WordPress no es una sola tarea, sino que es el resultado de muchas y por eso te las he indicado todas.
Espero que esta guía y las guías enlazadas te ayude a optimizar las Core Web Vitals en WordPress.