En esta guía te explico lo que debes saber para optimizar imágenes en WordPress, para reducir su peso y tiempo de carga.
Es de las tareas más importantes a la hora de optimizar WordPress.
¡Vamos a ello!
¿Por qué es necesario optimizar imágenes en WordPress?
Hay varios motivos por los que necesitas optimizar imágenes en WordPress.
Tu WordPress será más rápido
Sí, cuanto más ligeras sean las imágenes que cargas, más rápida cargará tu web WordPress.
Y cuanto más rápida sea tu web, más visitas y conversiones tendrá.
Ahorrarás recursos en el hosting
Cuando hablo de recursos me refiero a espacio del hosting, puesto que al pesar menos, ocupan menos espacio.
Pero también ahorrar ancho de banda, en el caso de que tengas un límite y hasta ahorrar CPU y RAM, porque requerirán menos recursos para su carga.
Herramientas para optimizar imágenes VS plugins
Un tema muy debatido es si optimizar imágenes mediante herramientas tipo Photoshop o usar plugins para ello.
Yo prefiero optimizar imágenes mediante plugins, porque me ahorro mucho trabajo.
Puede que las imágenes ocupen más espacio en el hosting, pero así dispongo de las imágenes originales, por si algún día necesito de más calidad.
Los mejores plugins para optimizar imágenes en WordPress
Hay muchos plugins para optimizar imágenes en WordPress, pero te dejo los más conocidos, con un resumen de sus ventajas y desventajas:
- Imagify: El plugin que uso, puesto que es el más completo y sencillo de usar. Se encarga de todas las tareas necesarias, hasta la de hacer una copia de seguridad de las imágenes. Tiene versión gratuita con límite de imágenes y la versión premium que es la que tengo.
- WP Smush: Uno de los más conocidos y también muy completo, pero la versión gratuita es limitada respecto a compresión de imágenes y la de pago la veo excesiva.
- ShortPixel Image Optimizer: Otro de los grandes, pero no me gustan sus limitaciones.
Elijas el que elijas, será una buena opción, porque tienen unas funciones similares.
Cómo optimizar imágenes en WordPress
Te explico los pasos para optimizar imágenes en WordPress.
Importante: Recomiendo hacer una copia de seguridad de las imágenes, puesto que según qué plugin uses y las tareas que realices, estos cambios serán irreversibles.
Usa miniaturas todo lo que puedas
Las miniaturas de WordPress son unas pequeñas imágenes que se crean cada vez que subes una nueva imagen a tu WordPress.
Lo bueno de ésto es que se usan imágenes a un tamaño exacto y la web cargará más rápido.
Lo malo es que de una misma imagen se crean unas pocas, con el consecuente uso de espacio en el hosting.
Si te vas a Ajustes - Medios, verás que se pueden elegir unos tamaños predefinidos de miniaturas.
Yo te recomiendo que uses unos tamaños estándar para tus artículos y así hacerlos todos iguales.
Configuras, subes la imagen y ya está lista para insertarla en los tamaños que necesites.
Comprime las imágenes
La tarea más importante es la de reducir el peso de las imágenes, puesto que será lo que las acelere y yo recomiendo hacerlo con Imagify, puesto que te deja elegir diferentes niveles de compresión.
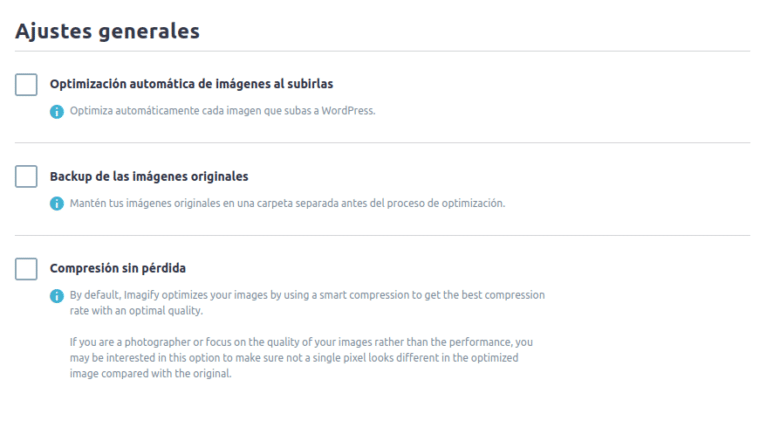
Una vez que has puesto la API, ya sea la gratuita que te da o si has pagado por una, te vas a Ajustes - Imagify y ajustas el nivel de compresión que necesites (yo tengo compresión sin pérdida).
De paso activa la casilla de backup de las imágenes originales, por si necesitas volver a cómo estaban.

Redimensiona las imágenes
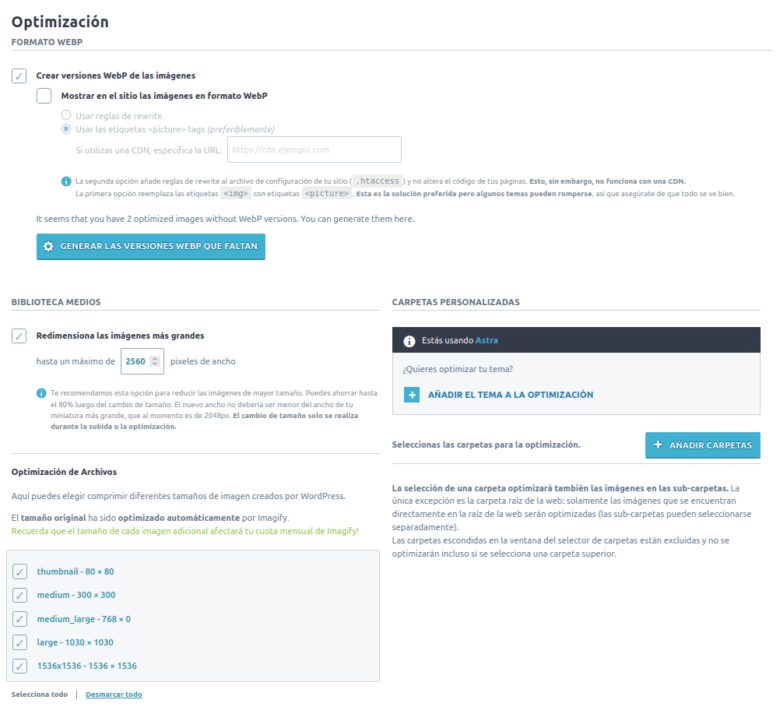
Recomiendo redimensionar las imágenes para que, aunque se suban a un tamaño excesivo, se redimensionen a un tamaño máximo.
De esta forma, no habrá imágenes demasiado grandes en la web.
Puedes hacerlo con Imágify y su función de redimensionado, pero sólo sirve para las nuevas imágenes subidas.
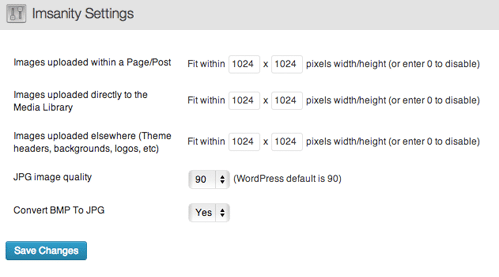
Para las imágenes que ya están subidas, recomiendo el plugin Imsanity.

Usa imágenes WebP
Las imágenes WebP son mucho más ligeras que otras, pero no son compatibles con todos los navegadores.
Imagify sirve para crear y sustituir este tipo de imágenes de manera automática.

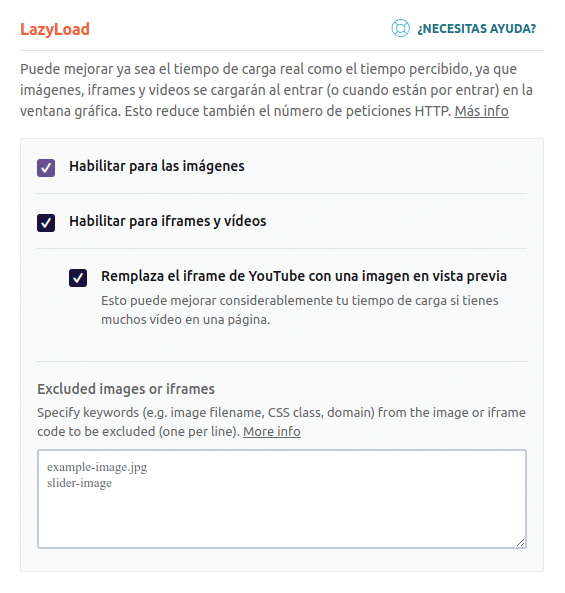
Aplica Lazy Load o carga diferida a las imágenes
Es necesario activar Lazy Load o carga diferida a las imágenes, porque las imágenes que no se cargan, no ralentizan.
La carga diferida sólo carga estas imágenes cuando el usuario llega a ellas.
Hay muchos plugins, pero yo uso WP Rocket.

Carga las imágenes desde un CDN
Tan importante es el peso de las imágenes, como que se sirva de la manera más rápida.
Usar un CDN o red de distribución de contenido, hará que las imágenes se sirvan mucho más rápido a público de otros países.
Obviamente, siempre que tengas público en otras localizaciones, de lo contrario no lo necesitas.
Revisa mi guía del mejor CDN para WordPress.
Optimiza las imágenes de WordPress
Estas tareas con las más comunes para optimizar las imágenes de WordPress, pero puede que en tu caso necesites de otras tareas más específicas o incluso aplicar exclusiones a algunas de estas tareas.
Sea como sea, espero que te haya sido útil para optimizar WordPress.