En esta guía te hablaré de Imagify, para mí uno de los mejores plugins para optimizar imágenes en WordPress.
Y eso que he probado prácticamente todos los que existen.
Si quieres optimizar WordPress, te lo recomiendo.
¡Vamos a ello!
¿Qué es Imagify?
Imagify es una herramienta de optimización de imágenes en línea, que permite reducir el tamaño de los archivos de imagen para mejorar la velocidad de carga de WordPress.
Las imágenes son muy pesadas y al optimizarlas, mejora considerablemente el tiempo de carga.
Utiliza una combinación de técnicas de compresión sin pérdida y con pérdida, hace copias de seguridad, crea imágenes WebP y más.
Y es compatible con todas las imágenes subidas a WordPress, incluidas las de WooCommerce.
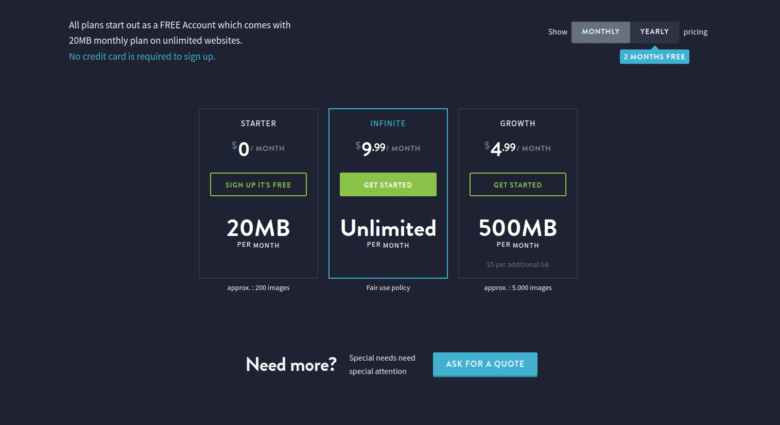
Precios de Imagify
Imagify es una herramienta gratuita hasta 20 MB o 200 imágenes optimizadas.
Después, puedes pagar $4.99 al mes por 500 MB u optimización ilimitada pagando $9.99 al mes.

Imagify VS otros plugins de optimización
Imagify vs Smush
Smush utiliza solo compresión sin pérdida en la versión gratis, como explico en mi comparativa Imagify VS Smush.
La compresión con pérdida puede resultar en tamaños de archivo ligeramente más pequeños, pero puede tener un impacto ligeramente notable en la calidad de la imagen.
Smush tiene un plan gratuito con compresión ilimitada de imágenes, pero con características limitadas.
Sobre las características, Imagify ofrece características más avanzadas como el redimensionado de imágenes y la conversión de WebP.
Smush se enfoca más en lo básico de la compresión de imágenes, pero tiene algunas características adicionales como la carga diferida.
Aunque me sigo quedando con Imagify por la facilidad de uso y que su interfaz es muy sencilla.
Imagify vs Shortpixel
ShortPixel utiliza principalmente compresión con pérdida.
ShortPixel ofrece una versión gratuita limitada que solo permite la compresión con pérdida. Ambos plugins ofrecen planes premium con más características y límites más altos en la compresión de imágenes.
ShortPixel también ofrece algunas características adicionales, como la optimización de imágenes en tiempo real y la posibilidad de elegir entre diferentes niveles de compresión.
Prefiero Imagify.
Imagify vs EWWW
EWWW utiliza principalmente compresión sin pérdida.
EWWW ofrece una versión gratuita limitada que solo permite la compresión sin pérdida.
EWWW también ofrece algunas características adicionales, como la eliminación de datos EXIF y la optimización de imágenes a través de un servicio de API.
Sigo con Imagify.
Tutorial Imagify paso a paso
Te explico cómo usar Imagify para optimizar imágenes en WordPress.
Crear una cuenta
Vas a la web de Imagify y eliges el plan que quieras.
Después, te registras con tu email, pones una contraseña y listo.
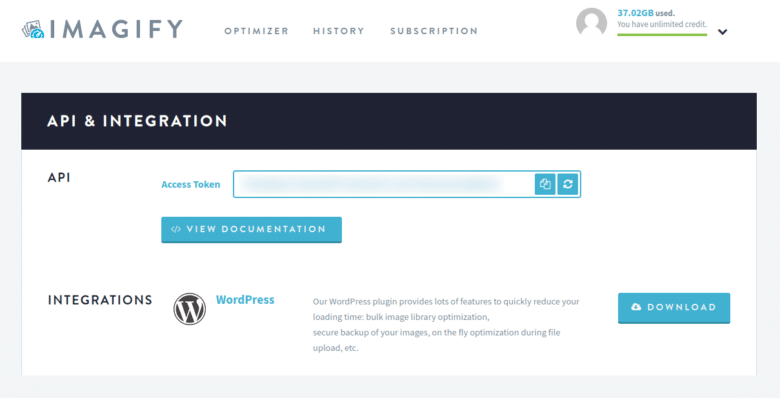
Copia la API Key
Una vez que tienes cuenta, ve al menú a API - Integración y copia la API que pondrás en el plugin.

Instalar el plugin Imagify
Instala el plugin de Imagify desde el instalador de plugins de WordPress, simplemente buscando "Imagify".
Lo activas y listo.
Después, vas a su panel en Ajustes - Imagify - pulsas en "tengo mi API key" y pones la API.

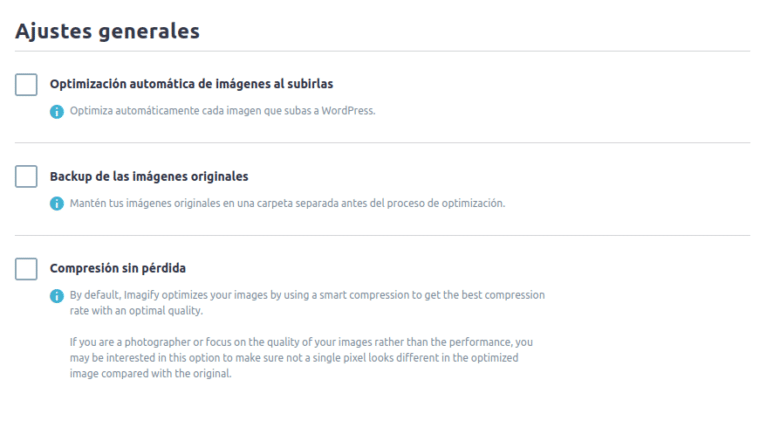
Ajustes generales
En los ajustes generales podrás configurar diferentes ajustes del plugin.
La optimización automática de imágenes al subirlas, hace que todas las imágenes nuevas se optimicen.
Si activas el backup de las imágenes originales, se hará una copia de seguridad, por si necesitas cambiar la compresión de alguna o volverla a como era originalmente.
Si activas la casilla de compresión sin pérdida, las imágenes se optimizarán sin que pierdan nada de calidad.

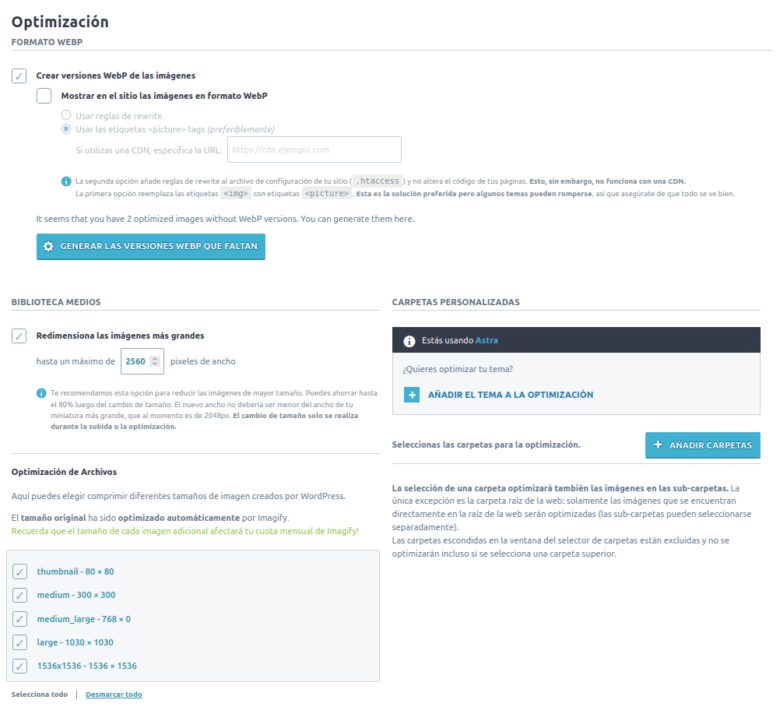
Ajustes de optimización
En los ajustes de optimización, se pueden configurar ajustes muy interesantes.
Por ejemplo., activar la creación de imágenes WebP, que después las puedes mostrar activando la casilla de mostrar en el sitio las imágenes en el formato WebP.
Puedes incluso generar las imágenes WebP que faltan por crear desde el botón.
En biblioteca de medios, puedes hacer que Imagify recorte el tamaño de las imágenes más grandes, al tamaño de la miniatura más grande del tema.
En la optimización de archivos, puedes activar qué miniaturas debe de optimizar, que obviamente deberían de ser todas.
Y en carpetas personalizadas, puedes añadir carpetas especiales de WordPress.

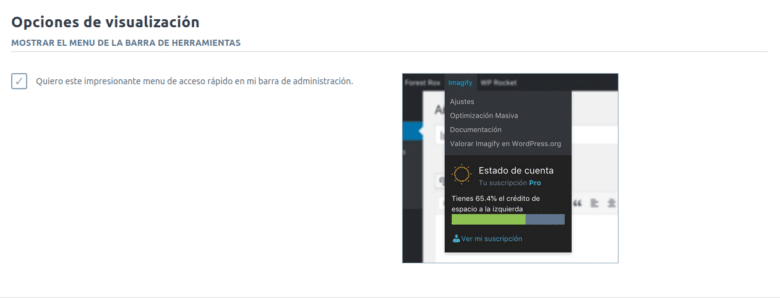
Opciones de visualización
En las opciones de visualización puedes activar un acceso en la barra de administración de WordPress.
Personalmente prefiero quitarlo y ahorrar recursos.

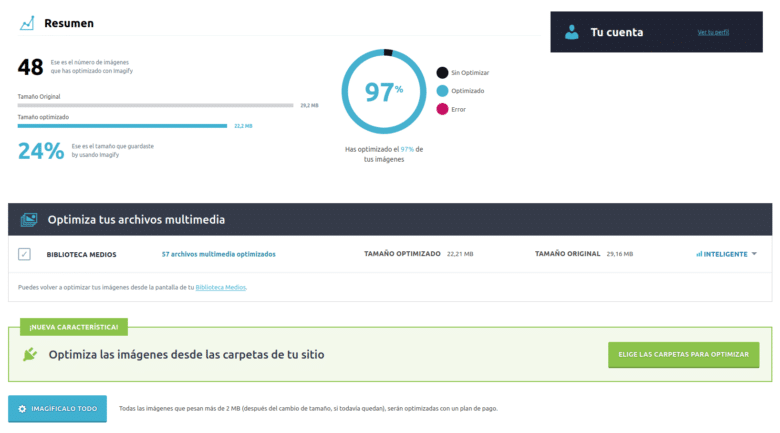
Optimizar imágenes con Imagify
Para optimizar imágenes con Imagify, basta con ir a Medios - Optimización masiva y darle al botón de Imagifícalo todo y las imágenes se optimizarán.
Obviamente, también se optimizarán automáticamente las nuevas imágenes que subas a WordPress.

Opinión de Imagify
Como puedes ver, Imagify es una herramienta muy sencilla de usar y con unos precios más que asequibles.
Para mí uno de los mejores plugins para optimizar imágenes en WordPress.
Espero que te haya sido de utilidad.